react 引入文件配置的路径为‘@’
react 引入文件配置的路径为‘@’
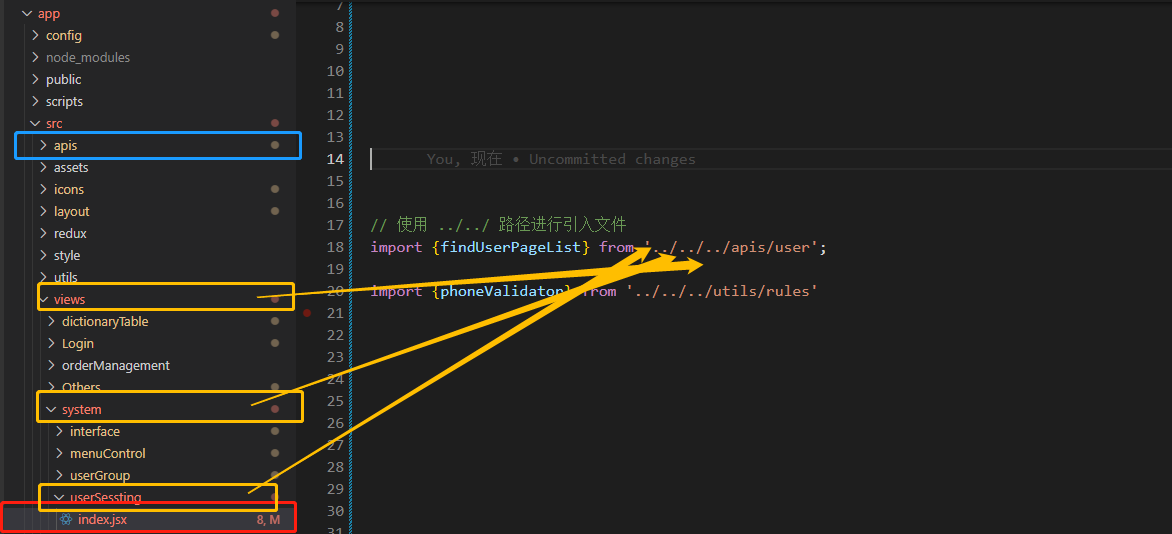
在前面搭建react项目框架的过程上补充引入文件的配置,例如我们会使用 ../ 的方式去引入其他文件夹的文件,这样如果修改、查看下都会显得过于复杂,所以通过webpack的配置进行操作。

配置后的效果如下:
1 | import {findUserPageList} from '@/apis/user'; |
这样就方便多了~
配置方式如下:
1、暴露webpack的配置文件
1 | # npm 方式: |
注:此步骤不可逆,暴露后无法撤销~
2、配置根目录下的config文件夹中的 webpack.config.js
搜索 alias 在其中添加配置:'@':path.resolve('src')
1 | alias: { |
保存即可,记得重新启动一下项目哈~